先貼個程式碼先~
Shader "WilsonTest" {
Properties { //{1}
_MainTex ("_MainTex", 2D) = "white" {}
_Alpha ("_Alpha", Range(0,1)) = 0.5
}
SubShader {
Tags {"Queue"="Transparent"} //{2}
LOD 200
Blend SrcAlpha OneMinusSrcAlpha //{3}
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex; //{4}
float _Alpha;
struct v2f
{
float2 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
float4 _MainTex_ST;
v2f vert(float4 pos : POSITION, float2 uv : TEXCOORD0)
{
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, pos);
o.uv = TRANSFORM_TEX(uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 tex = tex2D(_MainTex, i.uv);
tex.a = _Alpha; //{5}
return tex;
}
ENDCG
}
}
}
{2} 將Queue設置為Transparent
{3} 使用Alpha
{4} 使shader中可以使用Editor設置的代碼
{5} 設置圖片Alpha
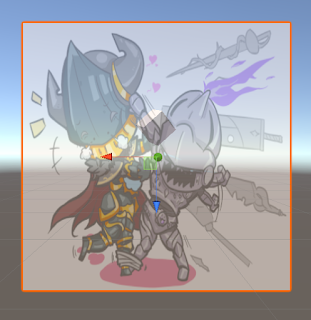
看個結果吧!
alpha設置為1時:
alpha設置為0.5時:


沒有留言:
張貼留言